本日の学習 Vol.4
こんにちは、チャビです。今日はhtmlの復習についての備忘録です。
表の作成
web上で表を作る方法です。
書き方
- 表にする部分を
tableタグで囲う - 見出し部分を
theadタグで囲う - 本体部分を
tbodyタグで囲う - それぞれの行を
trタグで囲う(trはtable rowの略) - 見出しのセルを
thタグで囲う(thはtable header cellの略) - 本体部分のセルを
tdタグで囲う(tdはtable data cellの略)
サンプルコード
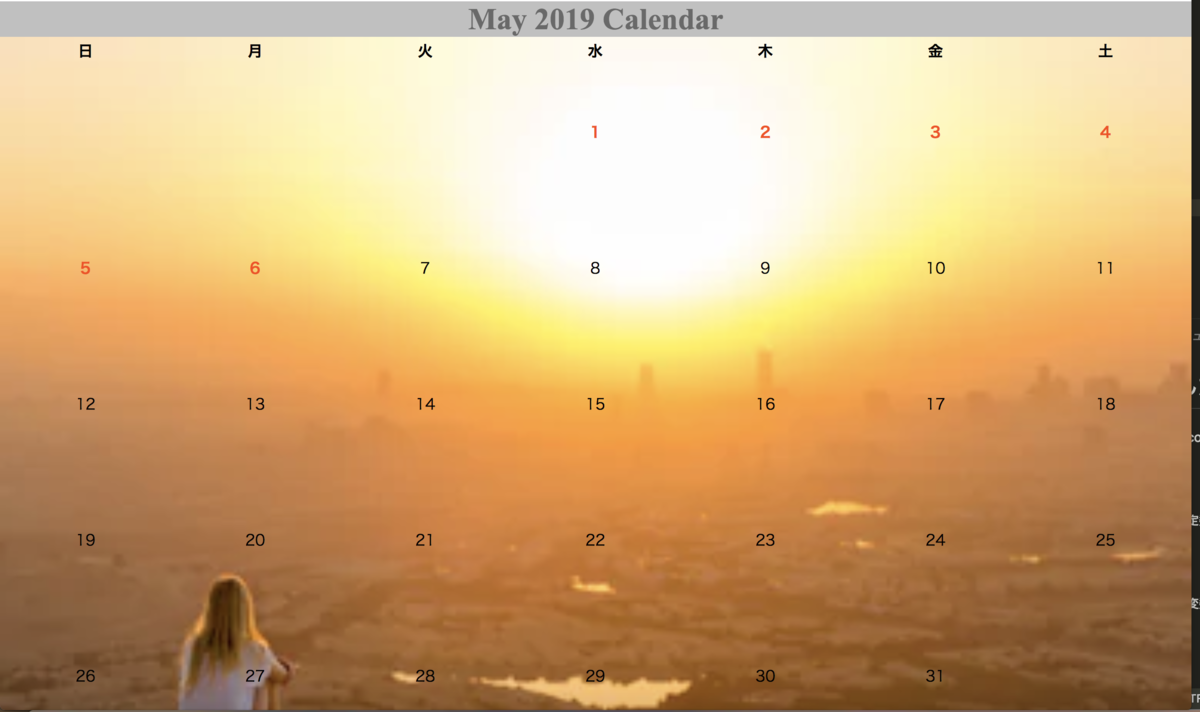
表の代わりにカレンダーを作ってみました。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<link rel="icon" href="chabi_ym.ico">
<style>
header h1 {
text-align: center;
color: dimgray;
font-family: 'Times New Roman';
background-color:silver;
margin: 0;
}
body {
height: 100vh;
margin: 0;
}
.calender {
background-size: cover;
background-image: url(https://image.shutterstock.com/image-photo/woman-sitting-on-top-skyscraper-260nw-326054666.jpg)
}
table {
width: 100%;
height: 100vh;
margin: 0 auto;
}
td {
text-align: center;
}
.public-holiday {
color: orangered;
font-weight: 800;
}
</style>
</head>
<body>
<header>
<h1>May 2019 Calendar</h1>
</header>
<div class="calender">
<table>
<thead>
<tr>
<th>日</th>
<th>月</th>
<th>火</th>
<th>水</th>
<th>木</th>
<th>金</th>
<th>土</th>
</tr>
</thead>
<tbody>
<tr>
<td></td>
<td></td>
<td></td>
<td class="public-holiday">1</td>
<td class="public-holiday">2</td>
<td class="public-holiday">3</td>
<td class="public-holiday">4</td>
</tr>
<tr>
<td class="public-holiday">5</td>
<td class="public-holiday">6</td>
<td>7</td>
<td>8</td>
<td>9</td>
<td>10</td>
<td>11</td>
</tr>
<tr>
<td>12</td>
<td>13</td>
<td>14</td>
<td>15</td>
<td>16</td>
<td>17</td>
<td>18</td>
</tr>
<tr>
<td>19</td>
<td>20</td>
<td>21</td>
<td>22</td>
<td>23</td>
<td>24</td>
<td>25</td>
</tr>
</tbody>
</table>
</div>
</body>
</html>
こう書くと、

こうなります。